
CSS How To
 What's New In CSS?
What's New In CSS?
Rachel Andrew, editor-in-chief of Smashing Magazine, attended the CSS Working Group meeting at W3C Technical Plenary/Advisory Committee Meetings Week. Various changes were made to specifications, and Rachel highlights the key elements: CSS scrollbars, aspect ratio units, logical properties and values, and more.
 Learn CSS Flexbox by building a photo card component
Learn CSS Flexbox by building a photo card component
Ayo Isaiah has created a nice tutorial which will introduce you to Flexbox by walking you through the creation of a photo card component.
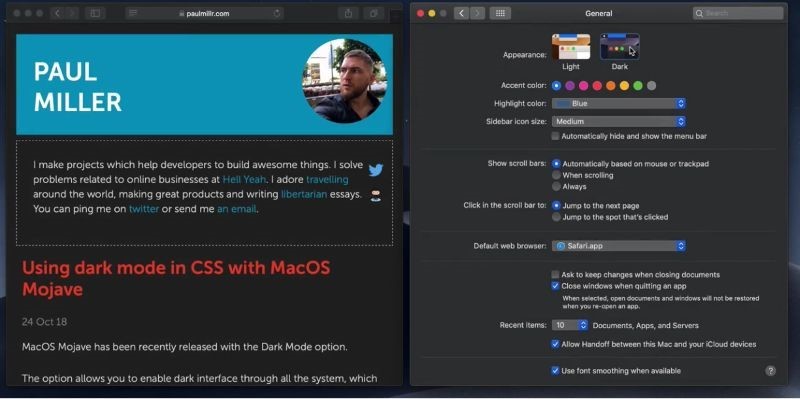
 Using dark mode in CSS with MacOS Mojave
Using dark mode in CSS with MacOS Mojave
MacOS Mojave has gotten a Dark Mode option, and Paul Miller has released a simple snippet that adds it to Safari Tech Preview 68. Hopefully, the code will work fine with Safari 12.1 as well.
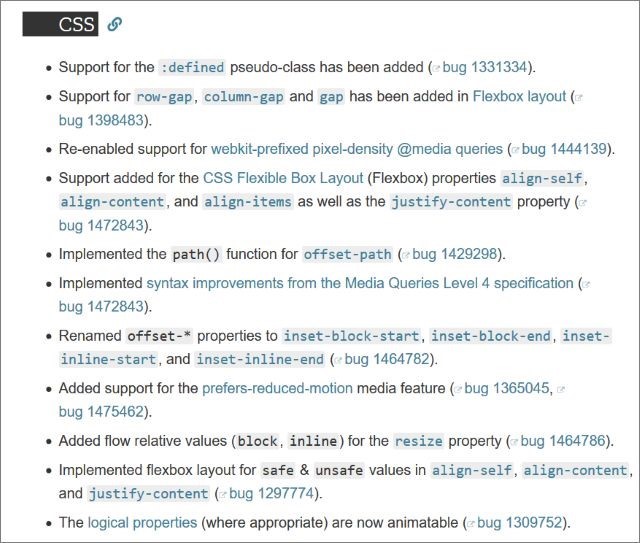
 Changes in Firefox 63 that will affect CSS developers
Changes in Firefox 63 that will affect CSS developers
Firefox 63 has just been released, and it includes several important features: support for the :defined pseudo-class, support for row-gap, column-gap and gap, syntax improvements from the Media Queries Level 4 specification, flexbox layout for safe & unsafe values.
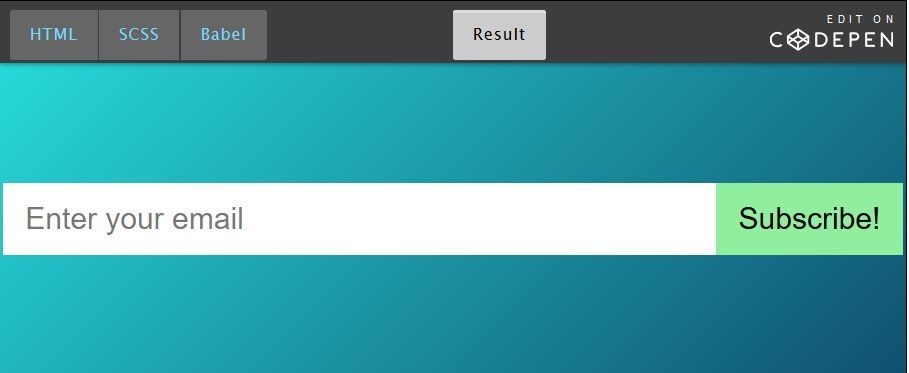
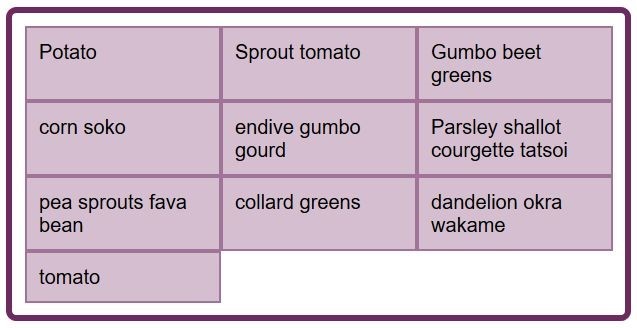
 Creating a simple form with Flexbox
Creating a simple form with Flexbox
Discover how you can create a simple web form, which contains an email field and a submit button using Flexbox, which makes it really easy to align elements with unequal height.
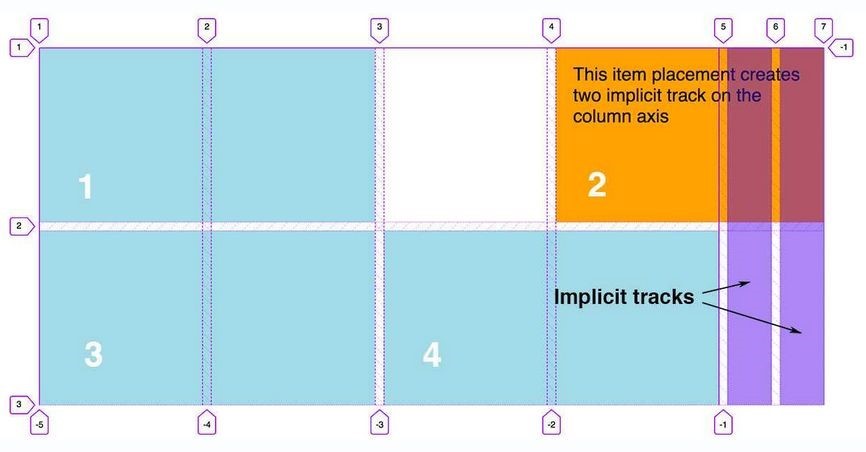
 Working with negative grid lines
Working with negative grid lines
Did you know that if you create a grid using CSS Grid and you use a line number that's got a negative value, you can place items relative to the end of the grid? Michelle Barker has created a detailed tutorial which highlights the advantages that arise from using negative line numbers in CSS Grid.
 CSS Grid Posters
CSS Grid Posters
Nick Sands has put up a nice collection of CSS Grid examples, which is aptly titled "an exploration into the world of possibilities with CSS grid".
 Use Cases for Flexbox
Use Cases for Flexbox
What are the necessary use cases for Flexbox, considering that we've also gotten CSS Grid Layout? Should we utilize CSS Grid or Flexbox? It's not an easy answer, but Rachel Andrew has written an article that will help you take an educated decision.
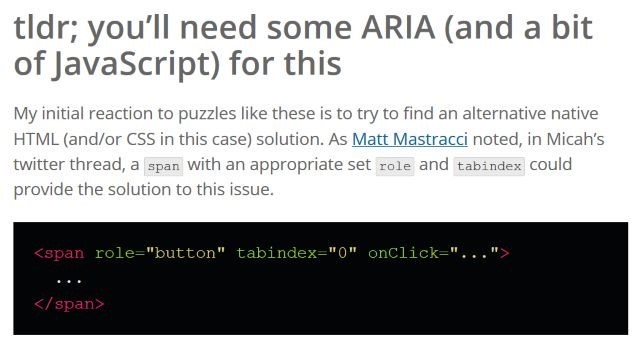
 Using CSS to disguise an HTML element
Using CSS to disguise an HTML element
Often, it's best to use the HTML element you need, rather than modifying an existing element and making it look like the one you actually want. Still, styling the button element isn't as easy as it sounds – unless you utilize CSS, of course.
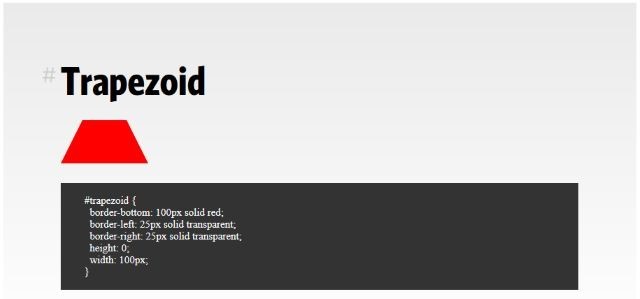
 The Shapes of CSS
The Shapes of CSS
Did you know that by playing with positioning, transforming, and so on, you can make lots of shapes in CSS using a single HTML element? Discover how easy it is to create squares, rectangles, circles, ovals, triangles, curved tails, trapezoids, stars, and more.
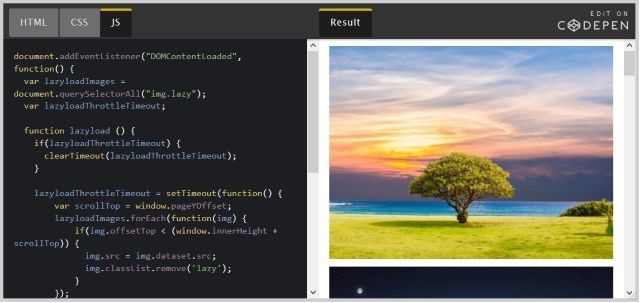
 The Complete Guide to Lazy Loading Images
The Complete Guide to Lazy Loading Images
These days, it's almost impossible to create a website without using images. Still, images are often slowing down our sites because of their huge sizes. Discover a guide that shows everything you need to know about lazy loading, a coding technique that will only load images when they are actually needed.