
CSS How To
CSS Editors
Most CSS editors are (or have become) commercial products. Nevertheless, if you are only getting started with Cascading Style Sheets, there is no need to invest in a paid product. Fortunately, you can get started by picking one of the top free CSS editors below, which will often rival their commercial counterparts in both speed and features.
One more thing: if you discover that one of these editors becomes a paid product, please email me at contact at csshowto dot com and let me know about it. I'll remove it from the list and (hopefully) find a worthy freeware replacement.
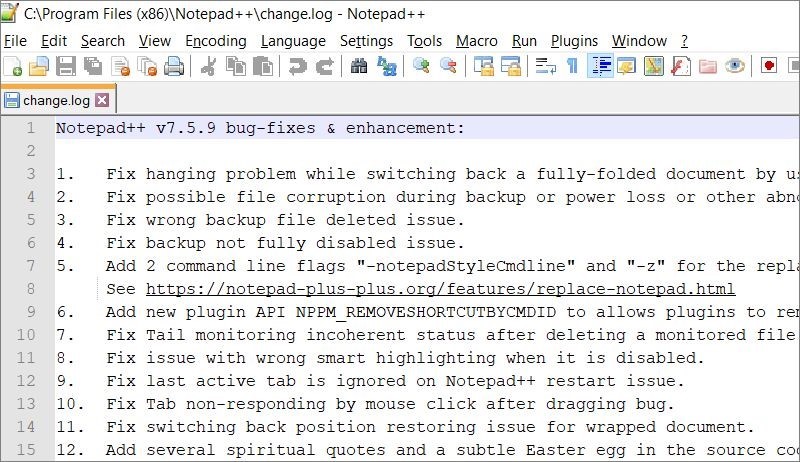
 Notepad++
Notepad++
Notepad++ is a free source code editor that runs under Windows and is loaded with features. It supports syntax highlighting and folding, auto-completion, and has a fully customizable GUI.
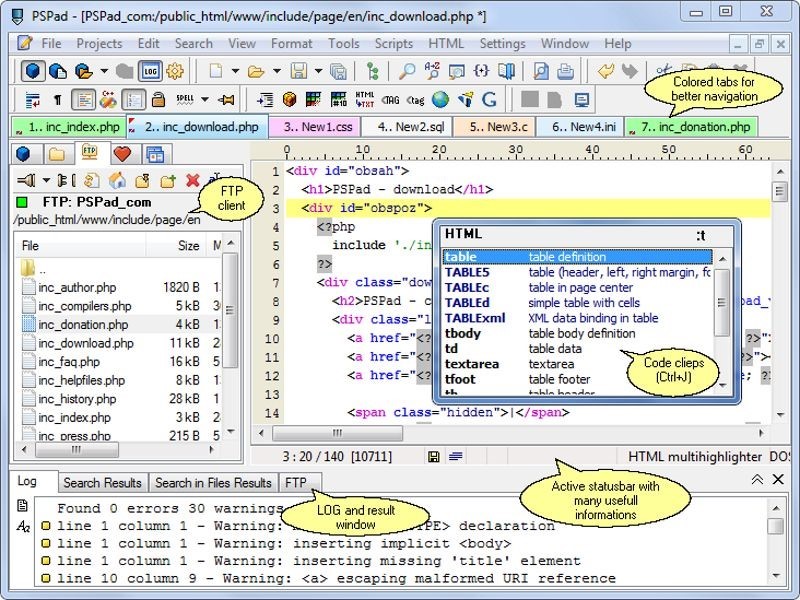
 PSPad
PSPad
PSPad supports dozens of programming languages such as C++, CSS, HTML, Java, JavaScript, Perl, PHP, Python, VBScript, Visual Basic, and more. It has lots of code formatting functions and can even be used to build website pages.
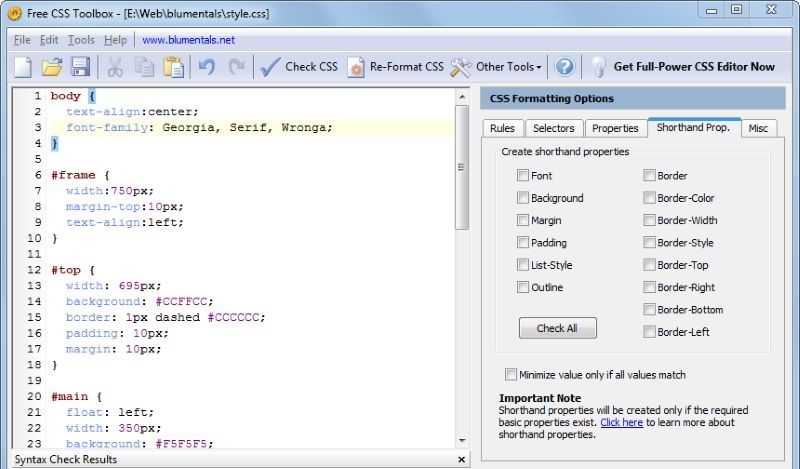
 Free CSS Toolbox
Free CSS Toolbox
Free CSS Toolbox includes several powerful tools; it comes with an advanced CSS formatter and validator, for example. Other notable features include a CSS Beautifier and a CSS Compressor, which will reduce the size of your CSS code by up to 70%, thus making the resulting website pages load much faster.
 Firefox Developer Edition
Firefox Developer Edition
Firefox is one of the most popular web browsers, but its makers are also developing a version that can be used for web development. Firefox Developer Edition includes a modern CSS engine that is blazingly fast.
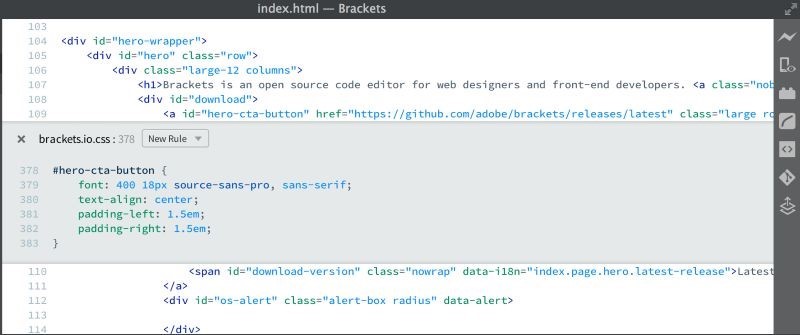
 Brackets
Brackets
Brackets is a modern text editor that uses very few CPU resources. It was built using JavaScript and is an open-source project that's supported by a very active community.
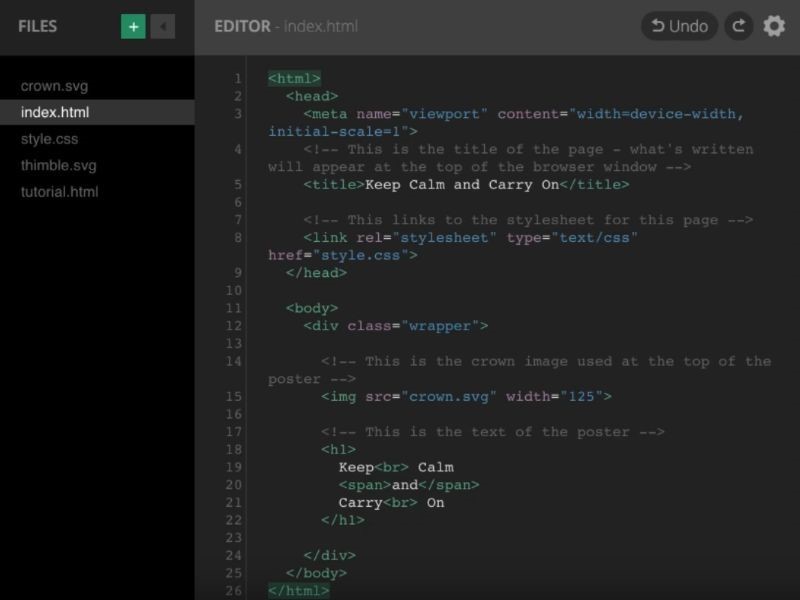
 Thimble
Thimble
Thimble is an online code editor for learners and educators which is being developed by Mozilla. Create and publish your own web pages while you are learning CSS.